Kadenceテーマでのヘッダーの設定
Page BuilderとしてのElementorに興味を持ったのがきっかけで, TCDテーマから, Elementorに親和性のあるテーマに乗り換えることに決めた。その際, 当初はAstraテーマを使うつもりだったが, 迷った末に, Kadence テーマを使うことにした。
Kadenceテーマに決めた理由は, ヘッダーが優れていると考えたからである。
このサイトのヘッダーを設定した際の画像を, これからの備忘録として残しておくことにした。
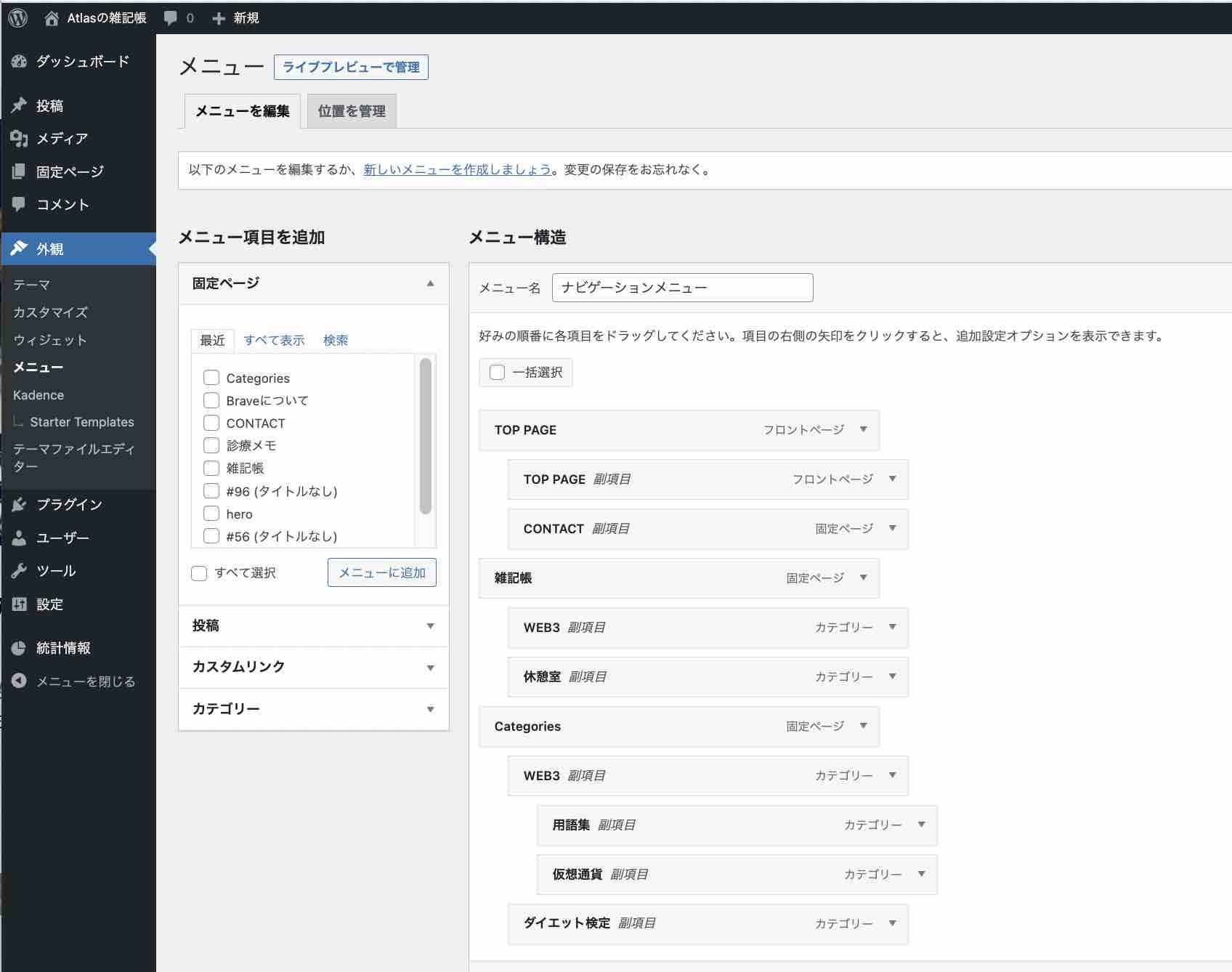
ヘッダーのメニューの数は, 3個に決めている。
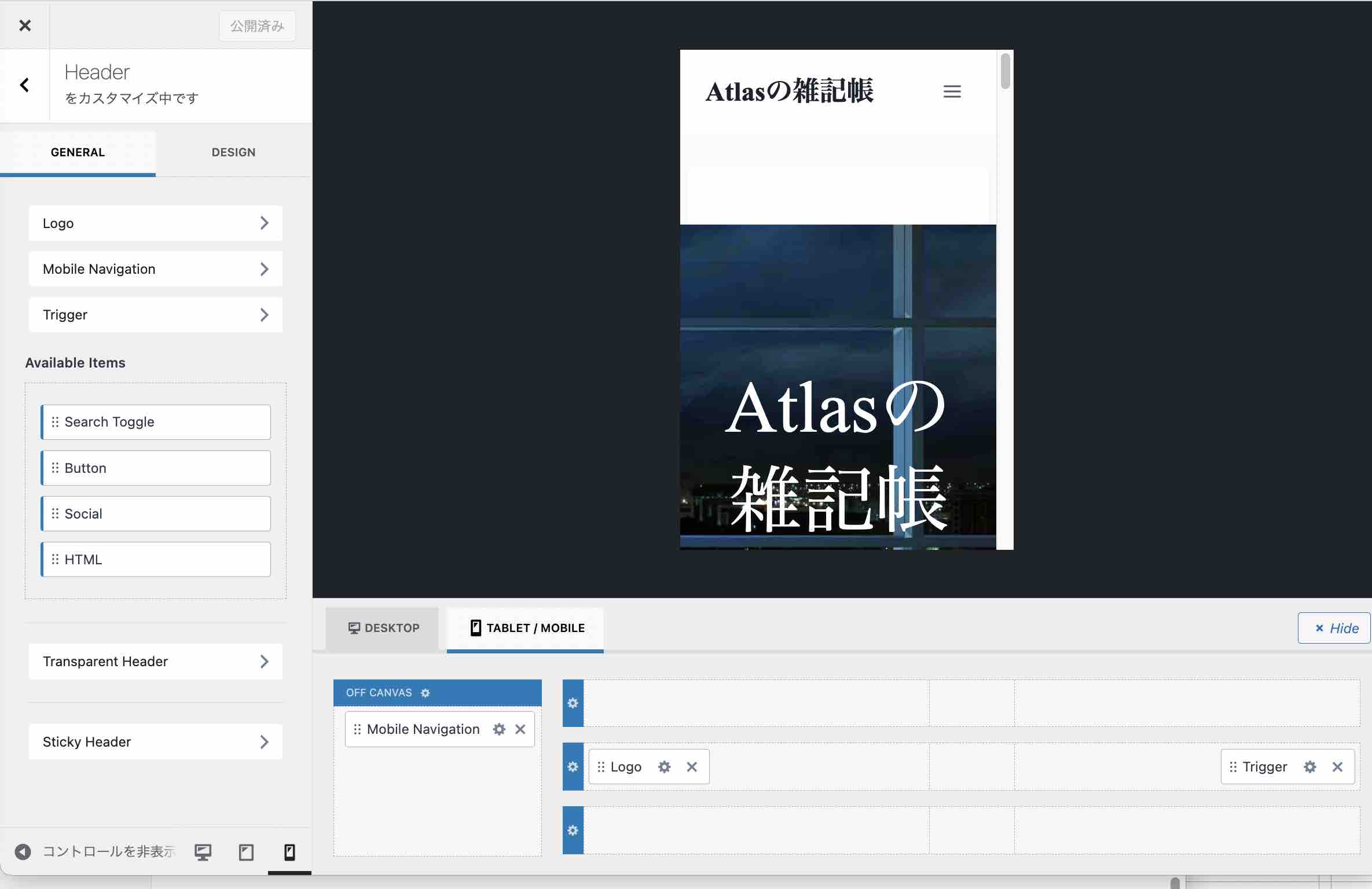
スマホで閲覧する際に, ヘッダーメニューが4個以上になると, ハンバーガーメニューになってしまう。
他のメニューを, 子メニュー, 孫メニューの形で割り当てることは, 後からでも出来るので, 大きなメニューを3個作成した後に
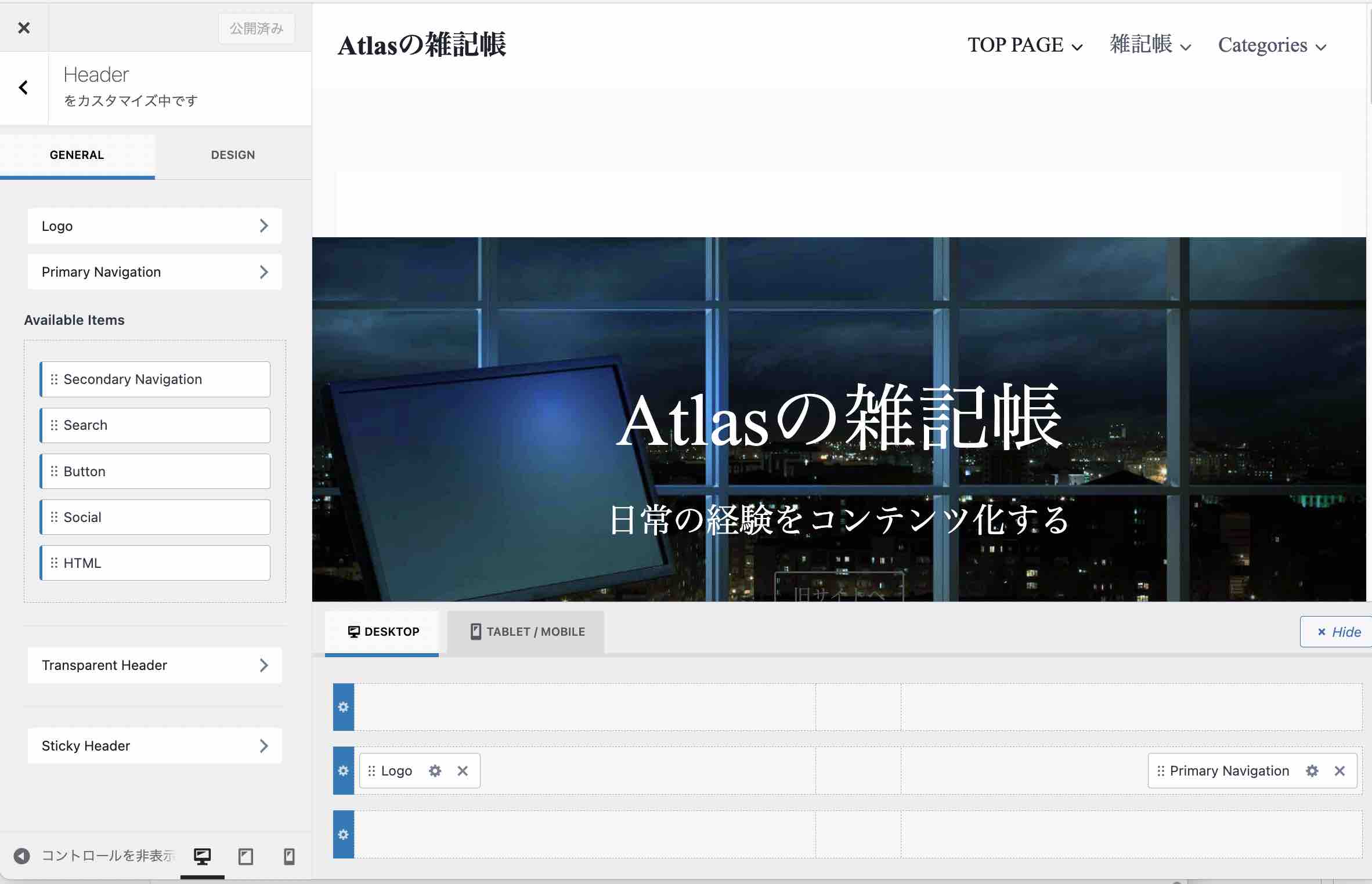
テーマ>カスタマイズ>
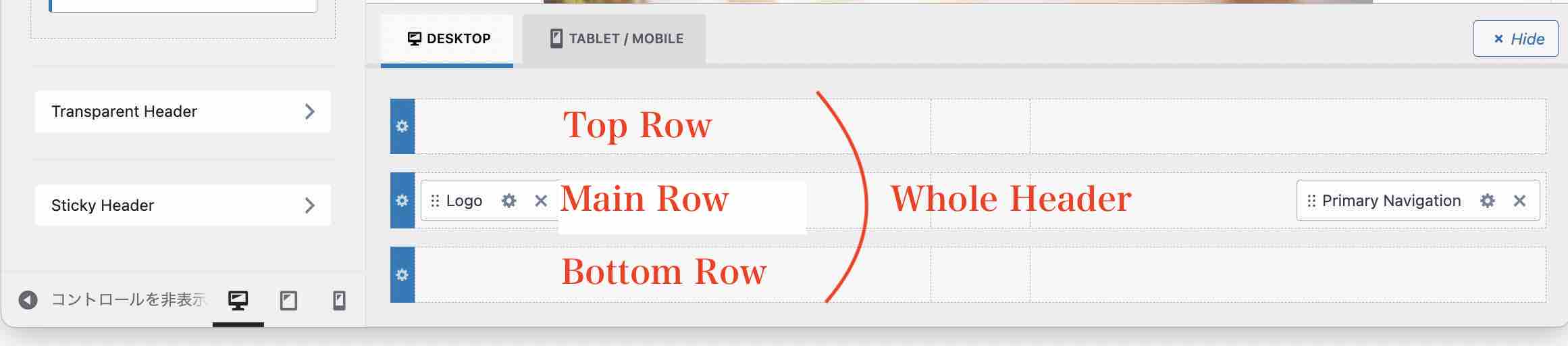
初期状態のヘッダー
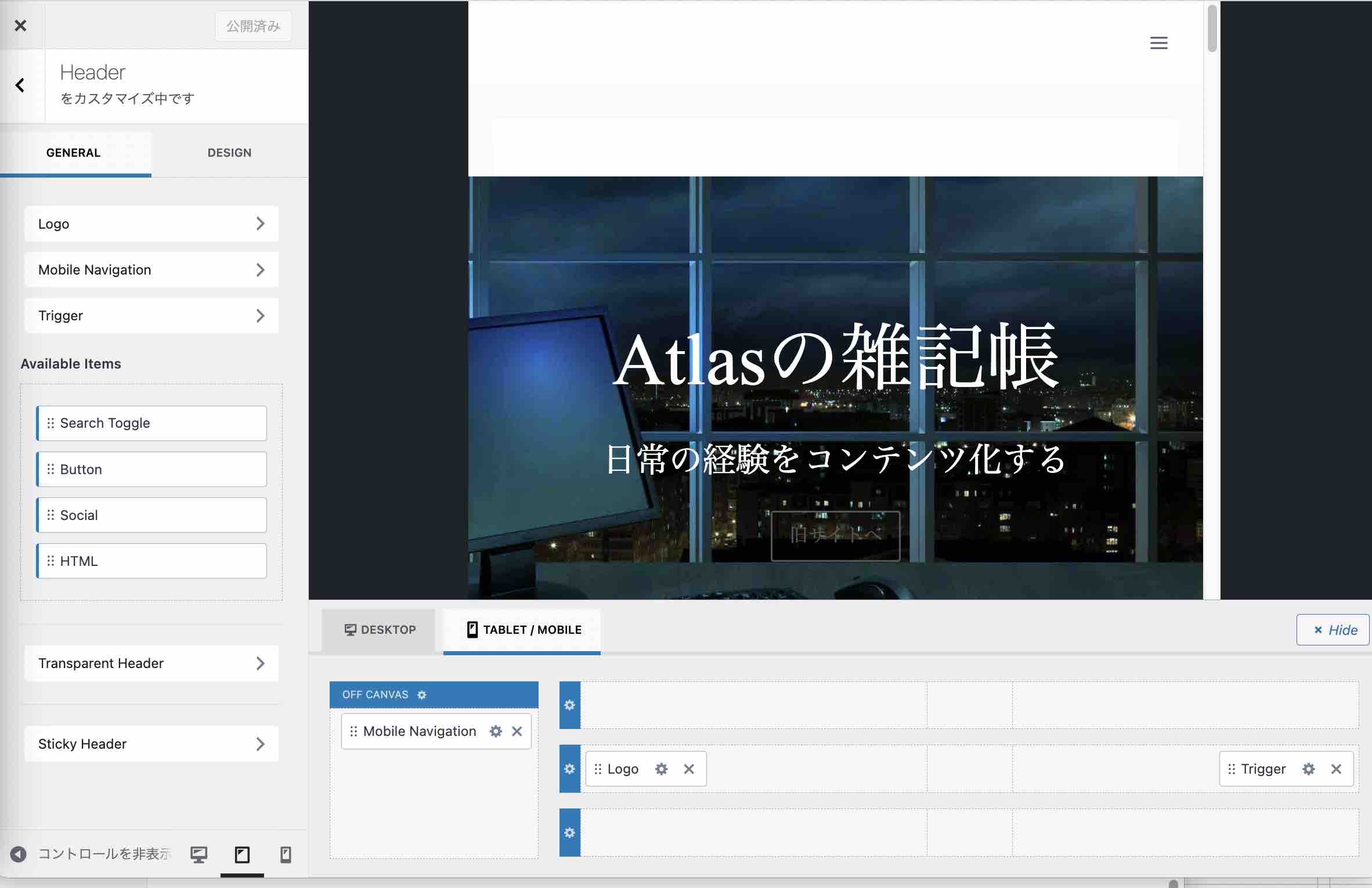
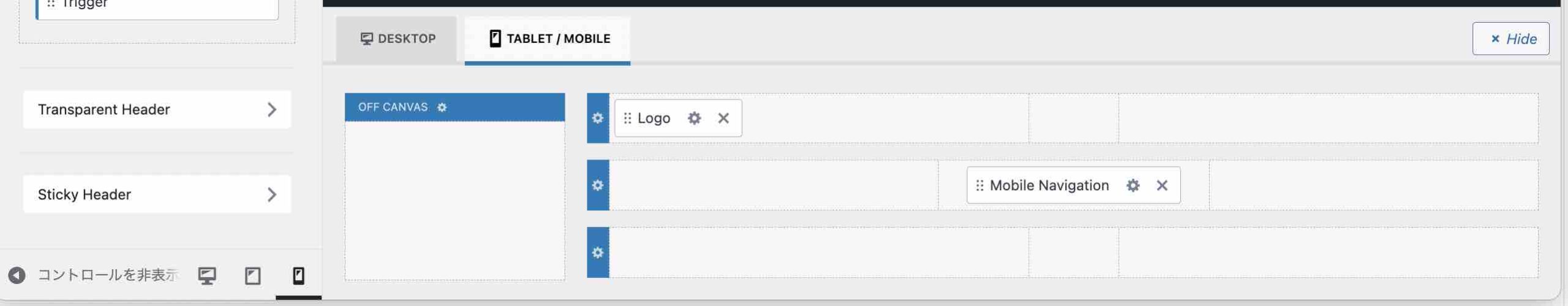
実際にどのように表示されるかを観ながら編集出来る。DESKTOP, TABLET, MOBILEのどの画面を表示するかを左下のボタンを押すことで切り替えが出来る。
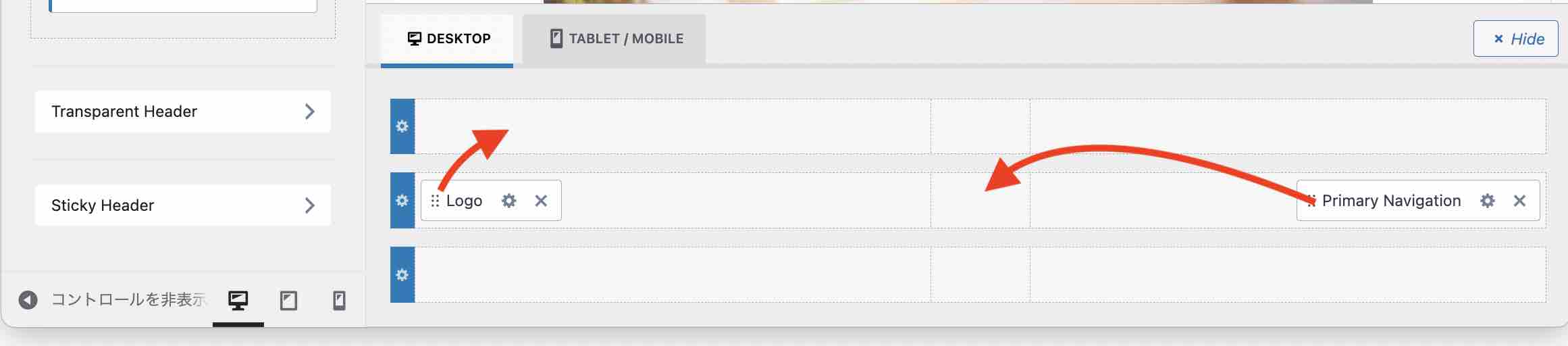
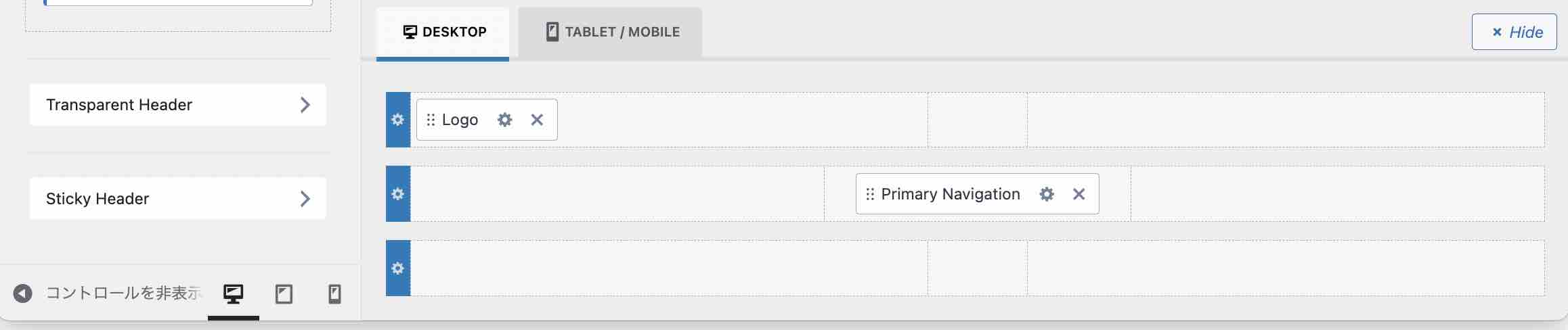
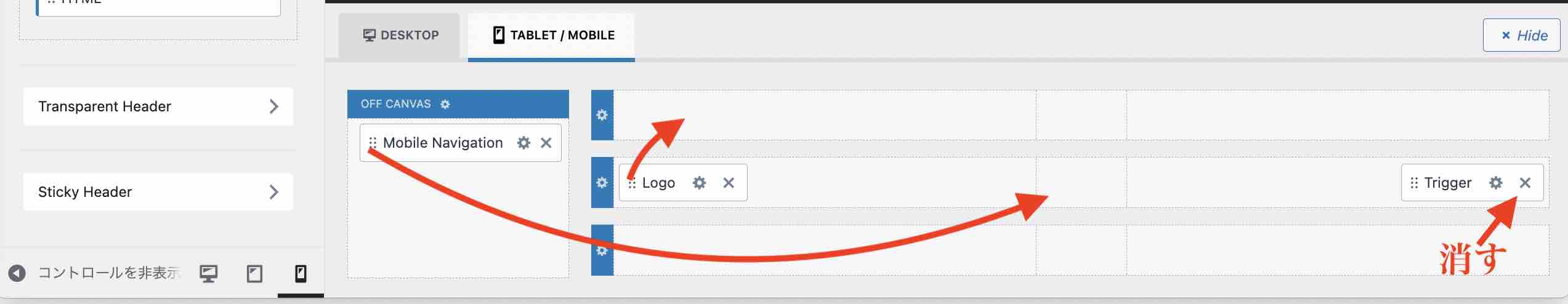
サイト名(+ロゴ)とメニューを表示させる場所を設定する。