Gutenbergのカバーブロックで背景画像を固定する方法
Kadenceテーマを使う理由の一つに, Gutenbergエディターに準規しながら, それを拡張する機能を持っている、つまり, 今後も進化発展していくと予想されるGutengergエディターと共存していこうという方向性である。
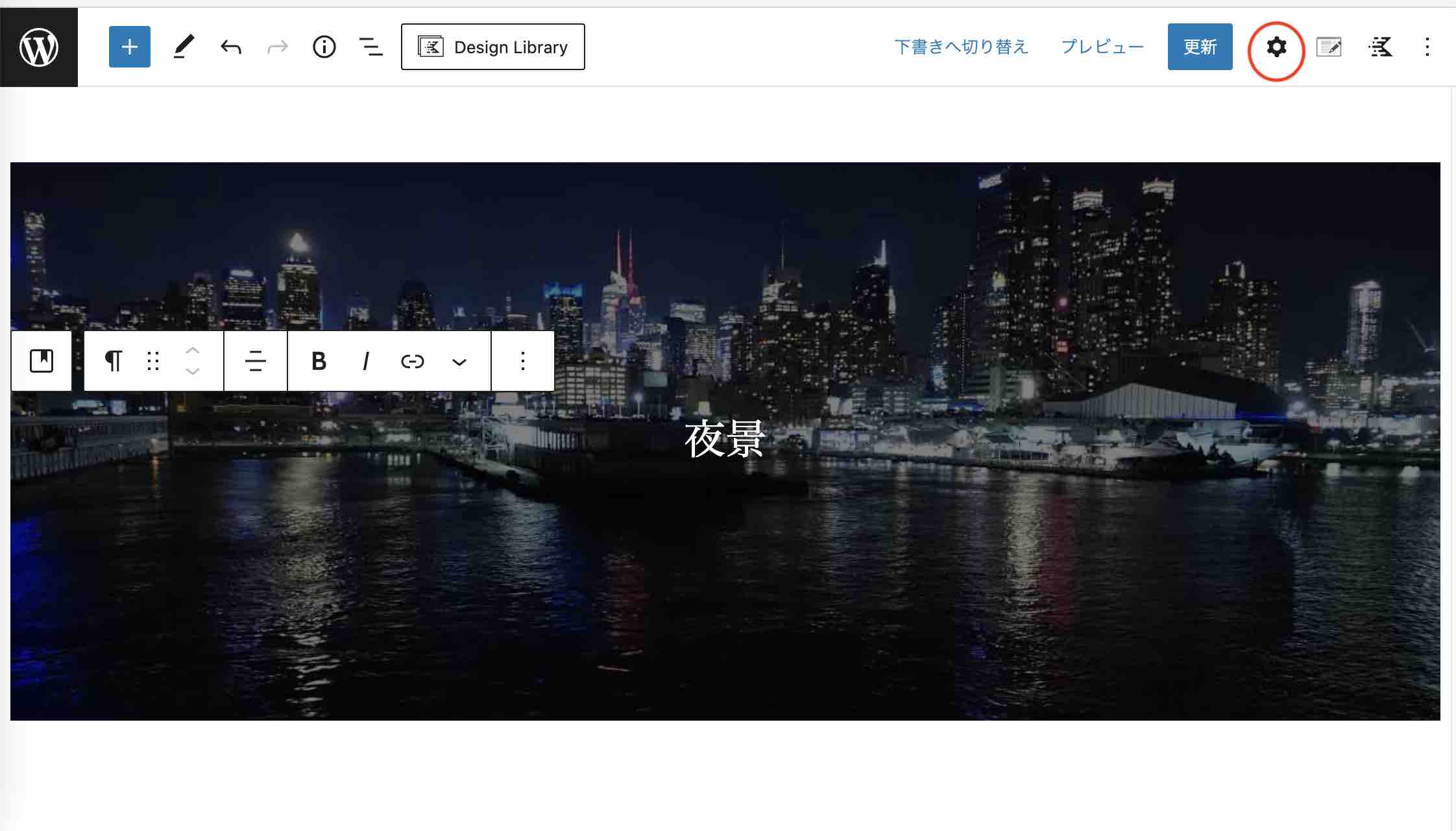
夜景
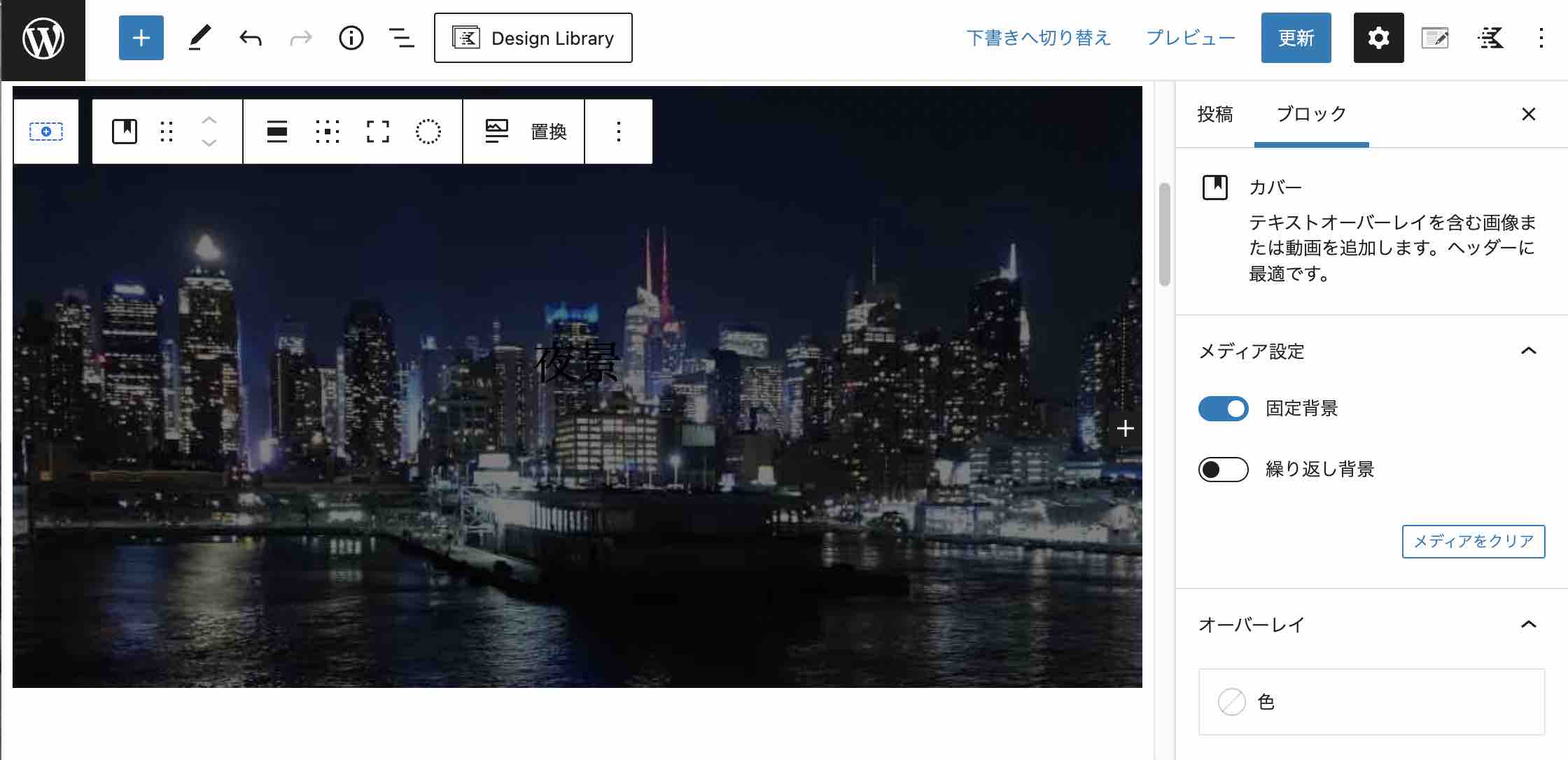
ブロックの背景画像を固定させる手順
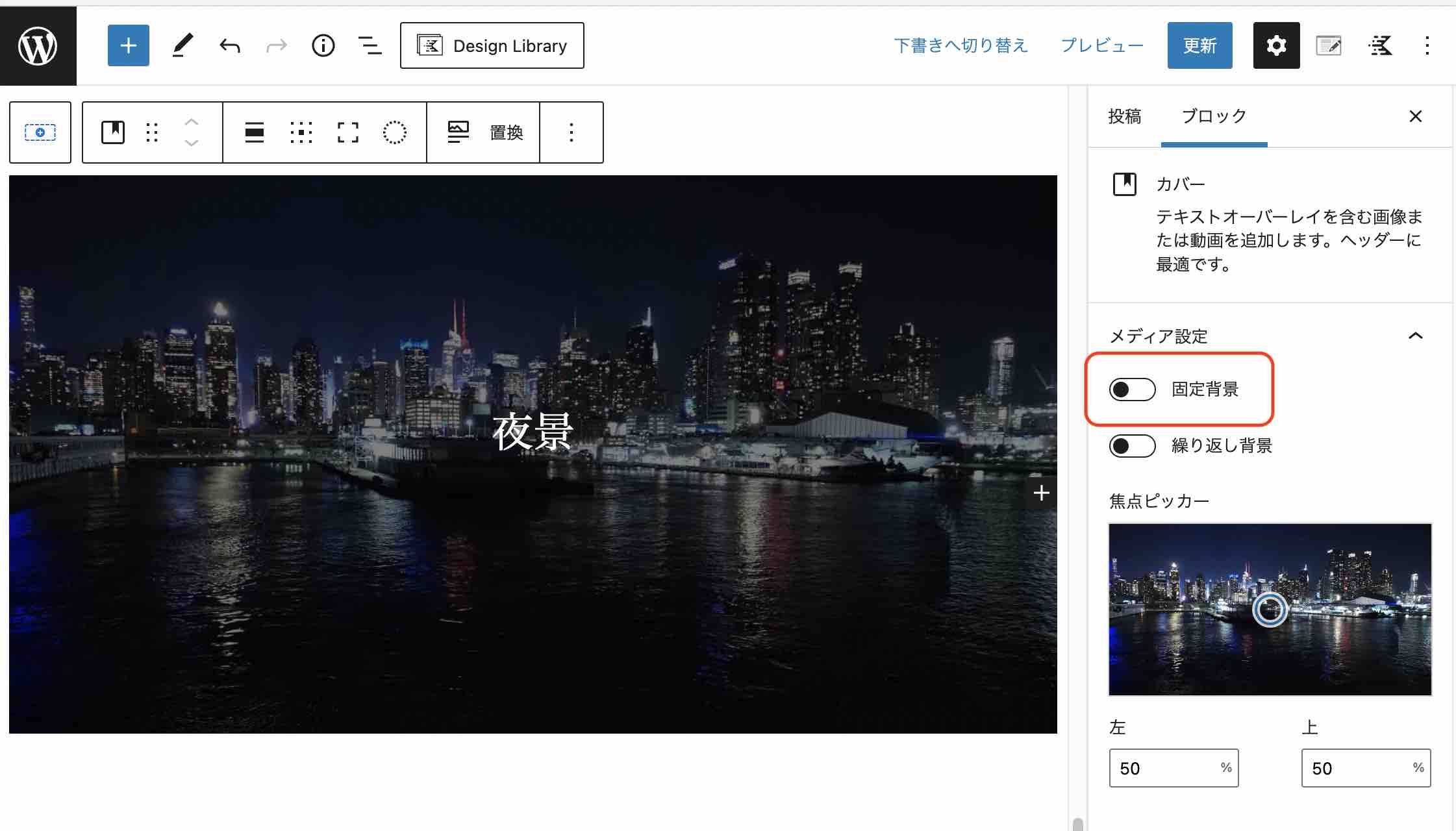
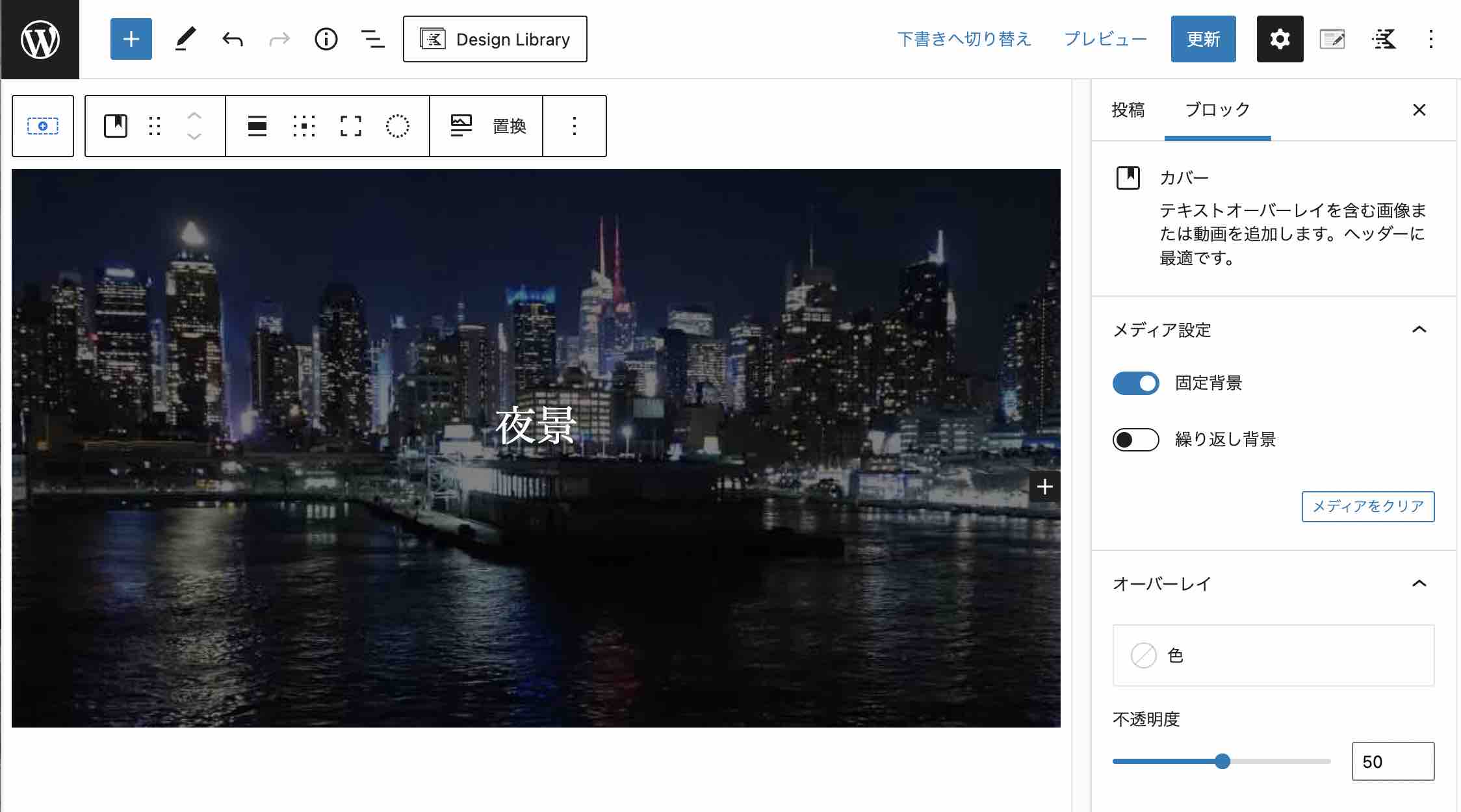
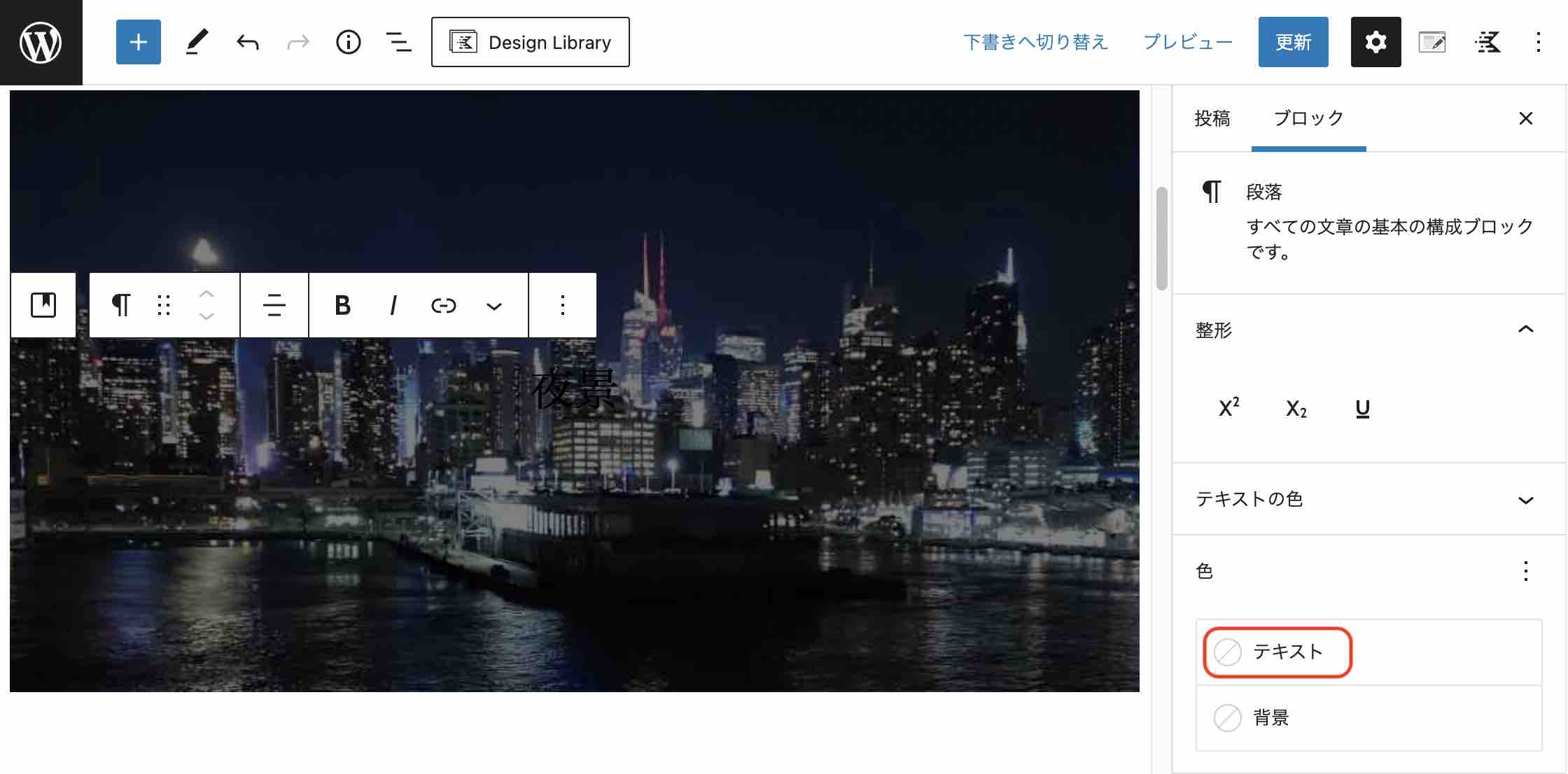
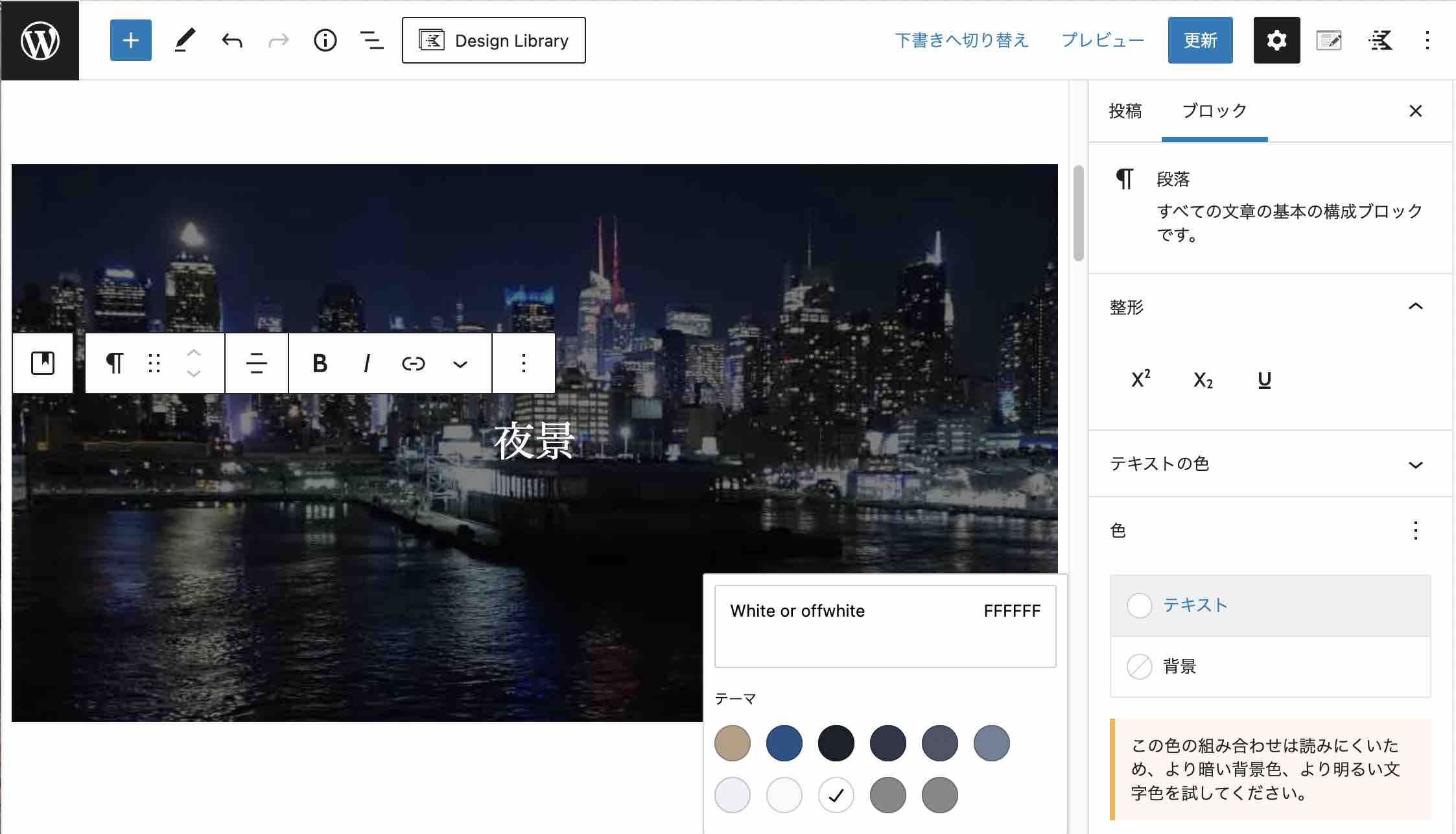
上のような, 固定した背景画像を作成した手順を実際の画像を使って説明する。
( Kadence Blockのタブを使っている。)
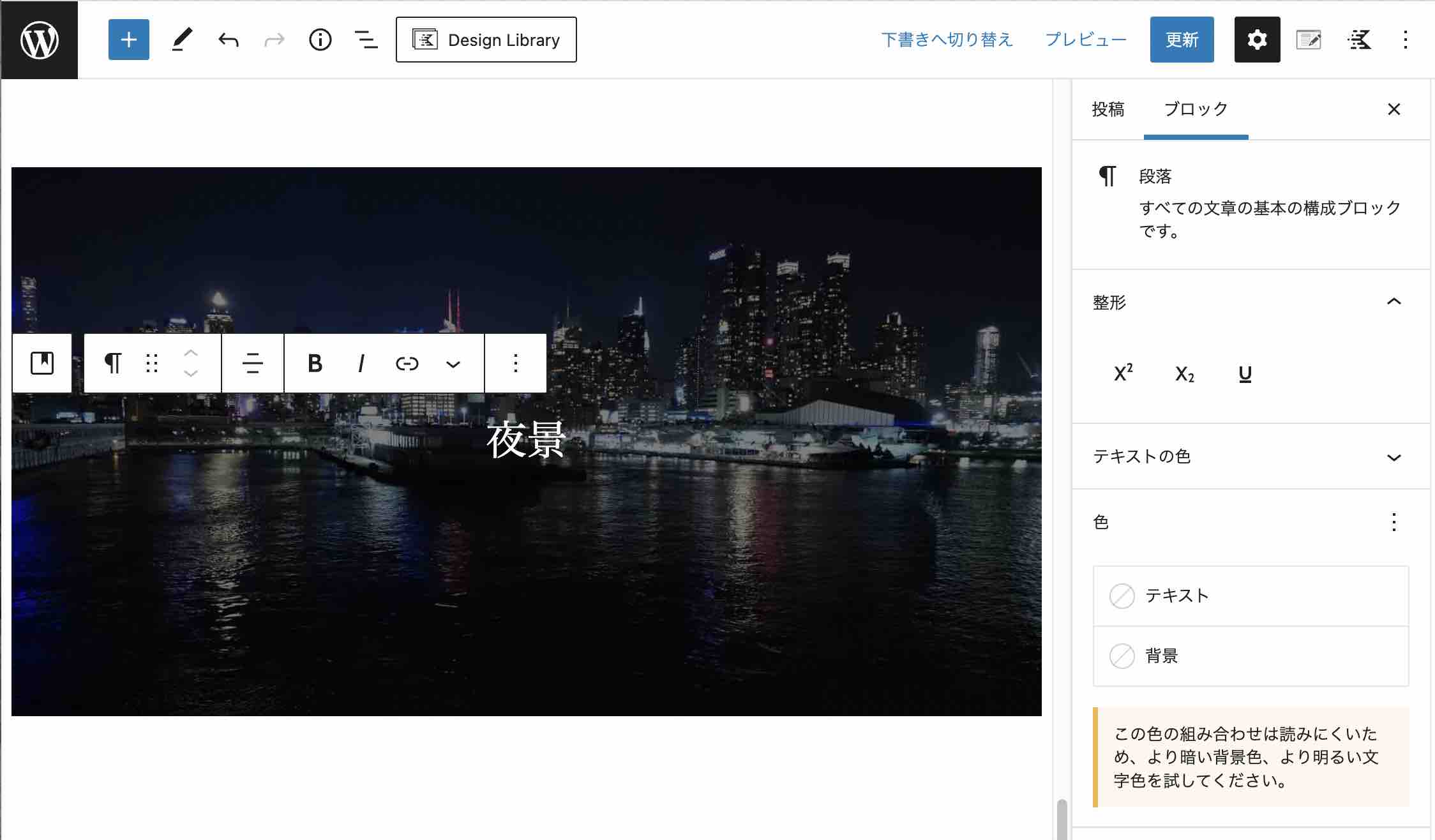
カバーブロックはメディアの中にある。つまり, Gutenbergのデフォルトのブロックである。

↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑
以上, Kadenceのタブブロックを用いて, Gutenbergのカバーブロックの操作方法を説明した。個々のタブの大きさが異なる場合は, このようなタブブロックでの説明は, 分かりにくかったかも知れない。
以下は, Elementorを用いて, 同様の表示を行う方法 (背面固定) である。
夜景
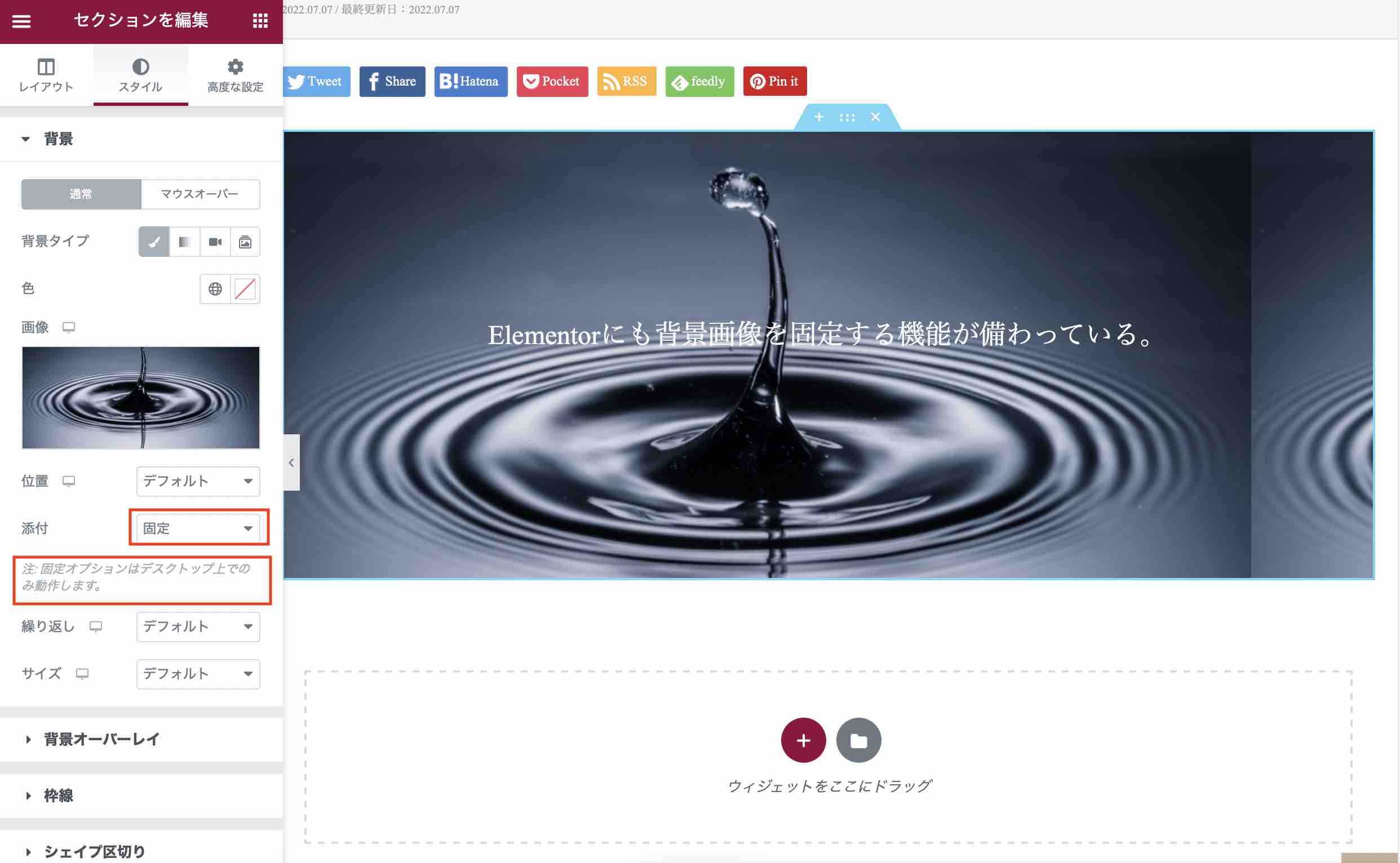
Elementorでの背景画像の固定
Elementorでも背景画像を固定することが出来る。
これが, Elementorにおける背景画像を固定するための操作画面である。
背景のスタイルから, 背景タイプをクラシックに設定して背景画像を設置すると画像の下に位置, 添付 という設定項目が現れる。添付のメニューから固定を選ぶと,背景画像が固定される。
この機能に感激し, Elementorを是非使えるようになりたいと思い, Elementorと相性が良いとされているテーマを探すことになった。
ところが, 大変残念なことに, その下に書いてあるように、背景画像が固定出来るのは, DeskTopだけで, Mobileでは固定されない。
一方, Gutenbergのカバーというブロックは, mobileにも対応している。
Kadenceテーマは, 今後, 進化をしていくことが期待されるGutengerg Blockと共存しながらも, 特別なデザインにしたいページを作成する時には, Elementorもを使うことも出来る。