Kadenceテーマの設定方法とKadence Blockの使い方
このページを書き始めた時点で, これまで TCDテーマで立ち上げていたサイトの約半分をKadenceテーマに乗り換えている。
多くは, Row Layoutで設定した枠内に, クラシックのブロックに文字や図を入れる方法で, 用意されているブロックを使いこなしている訳でない。
これから細かい設定方法を覚えながら, 自分のための備忘録のつもりで書いている。
Kadenceテーマの設定方法
KadenceテーマとKadence blockプラグインのインストールと有効化
テーマのインストールは, 他の無料のテーマと同様。Kadence Blockは, プラグインでワードプレス内でインストール出来る。有料のPRO版のKadence blockプラグインもあるが, 筆者は,無料のものを用いている。
Kadence Blockは, Kadence以外のテーマでも用いることが出来る。
しかし, 筆者は, 他のテーマと比べて, header menuが優れている と考えて, Kadenceテーマを使うことを決めた。
header menueの設定方法
このサイトでのheader を設定する際に, 自分のための備忘録として, 画像を残しておいた。
パーマリンクの設定方法
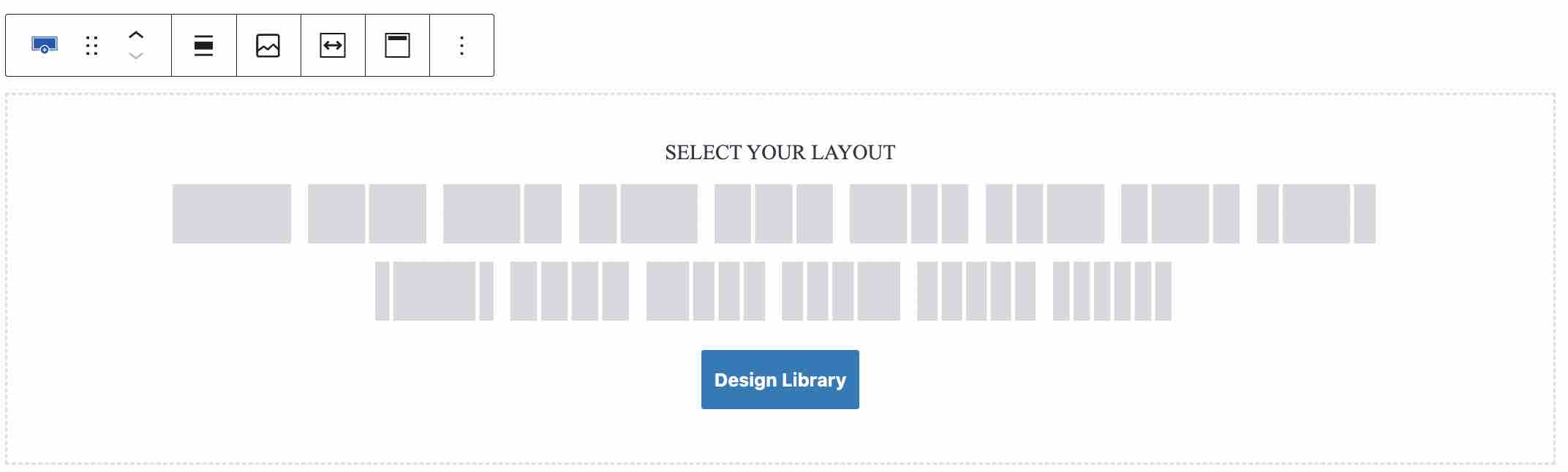
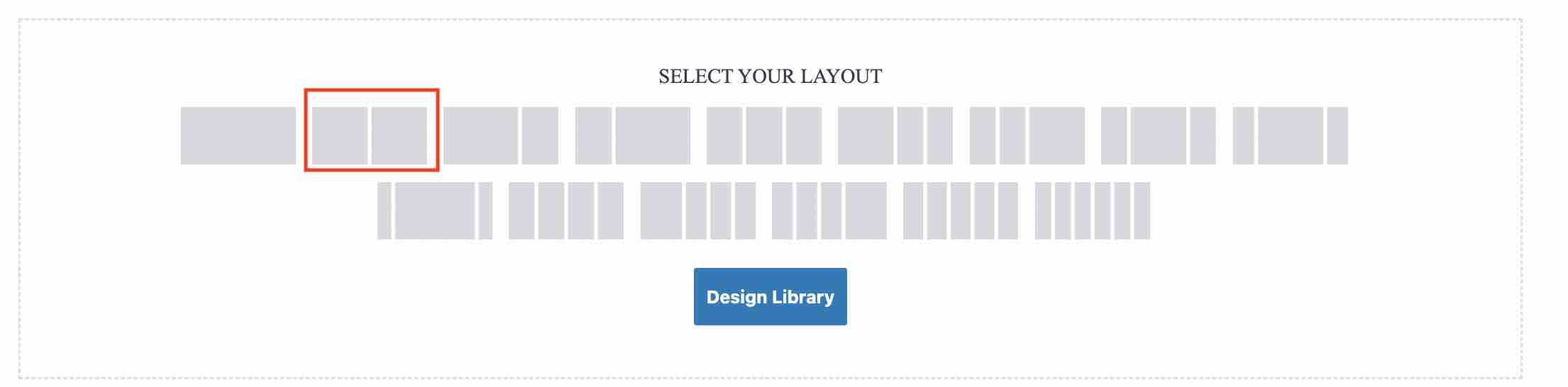
Row Layoutを選ぶ。
このように, 1列から6列まで選ぶことが出来る。このようにして、枠を設定しておいて、それぞれの枠の中に、Gutengerg blockやKadence block を当てはめる。このようなやり方は, TCDテーマのページビルダーに似ている。Elementorも呼び方は異なるが, 似ている。
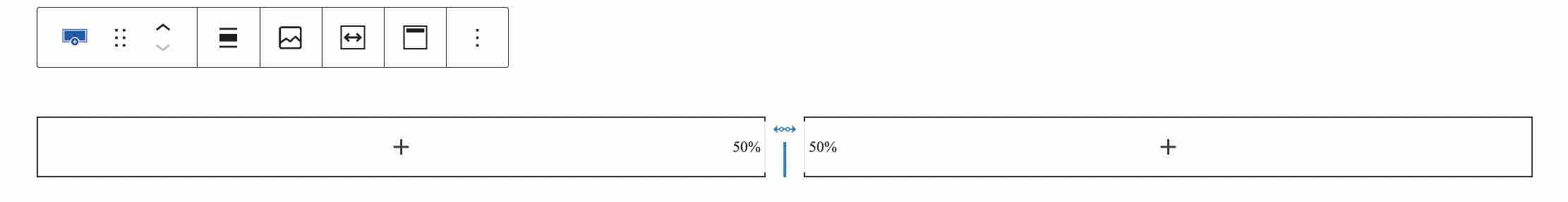
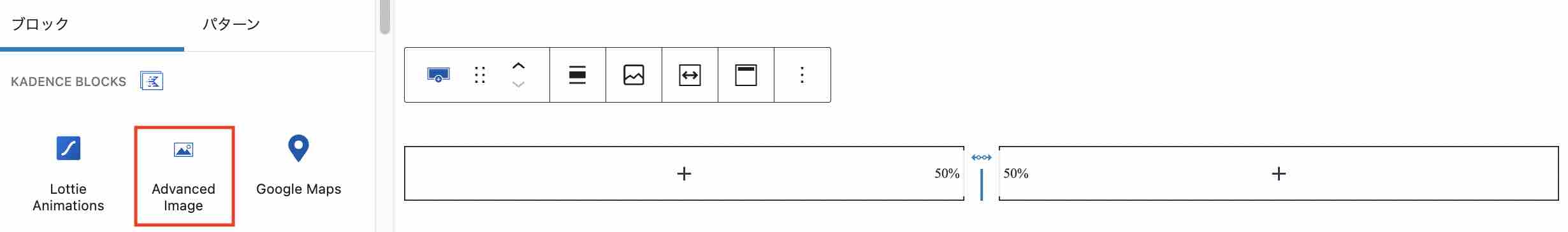
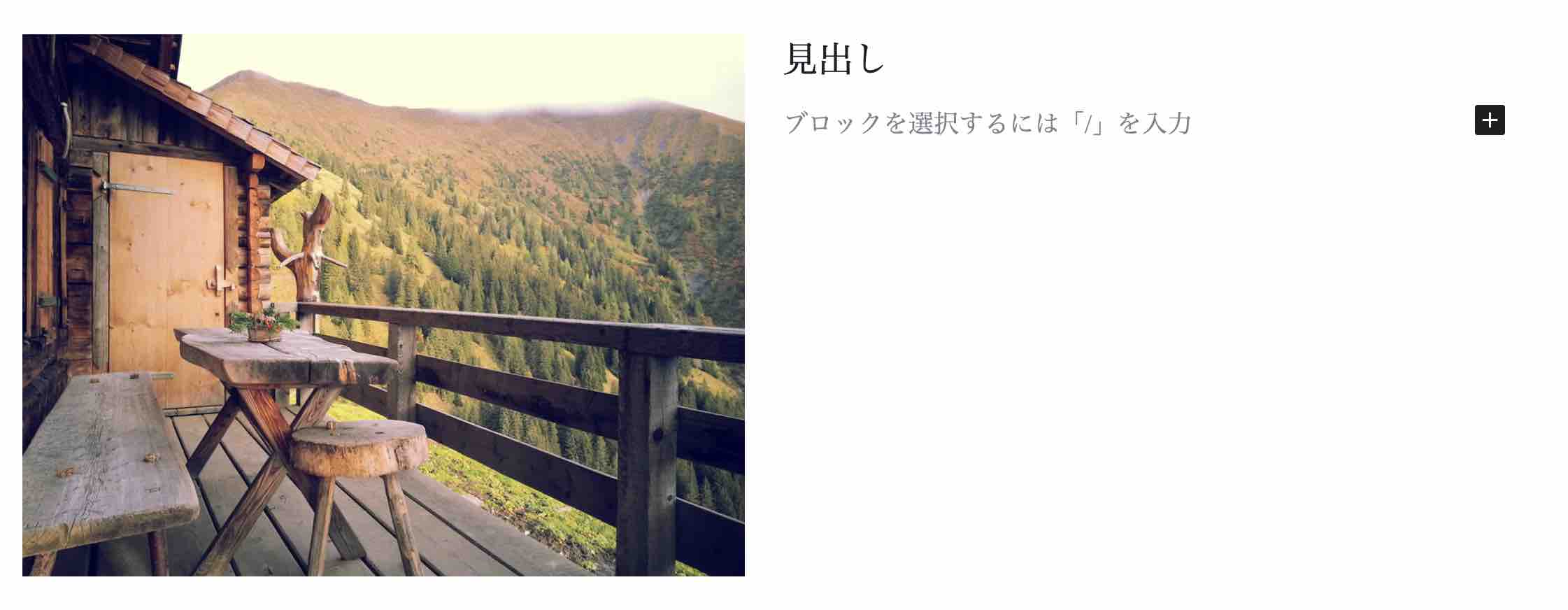
Row Layoutで区切り(ブロック)を設定した上で, 各ブロックにコンテンツを作成する。

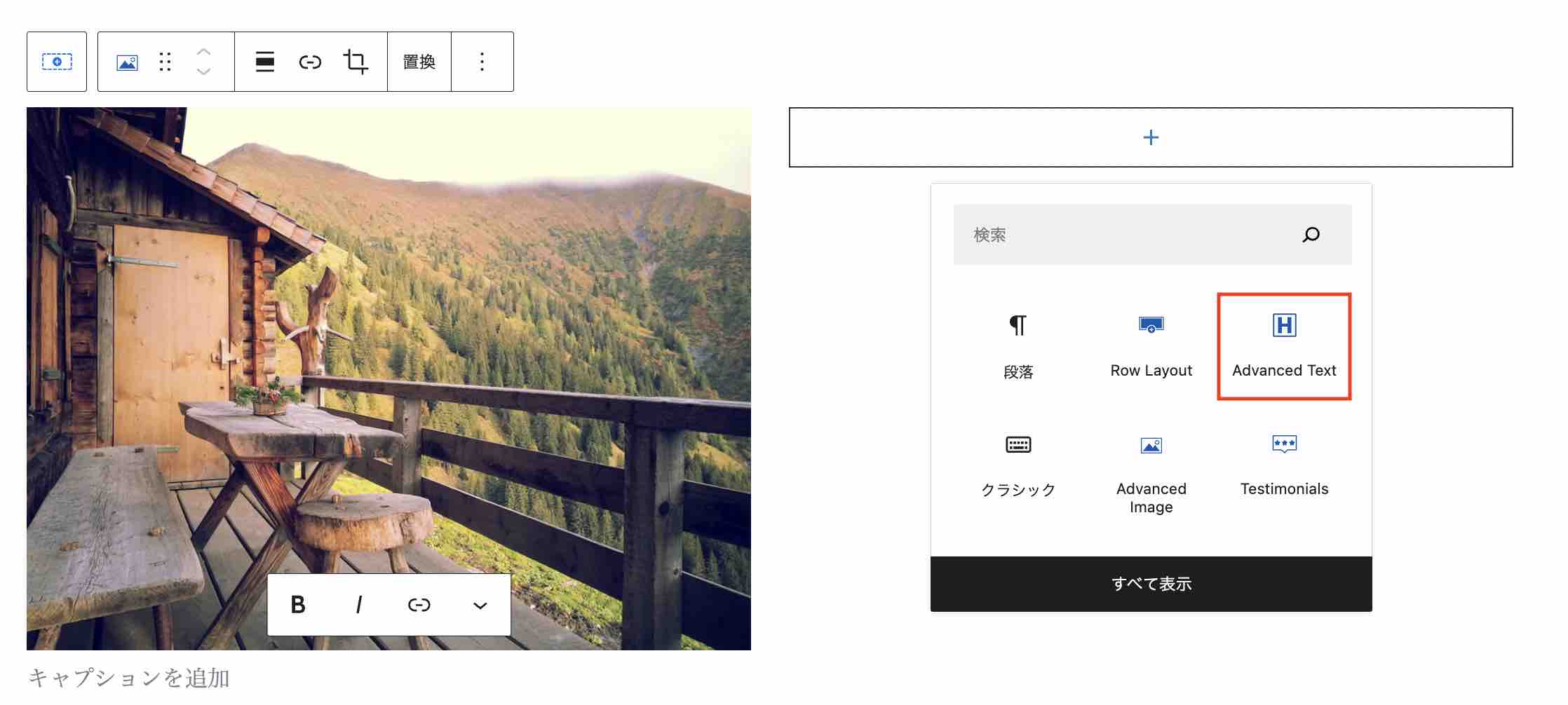
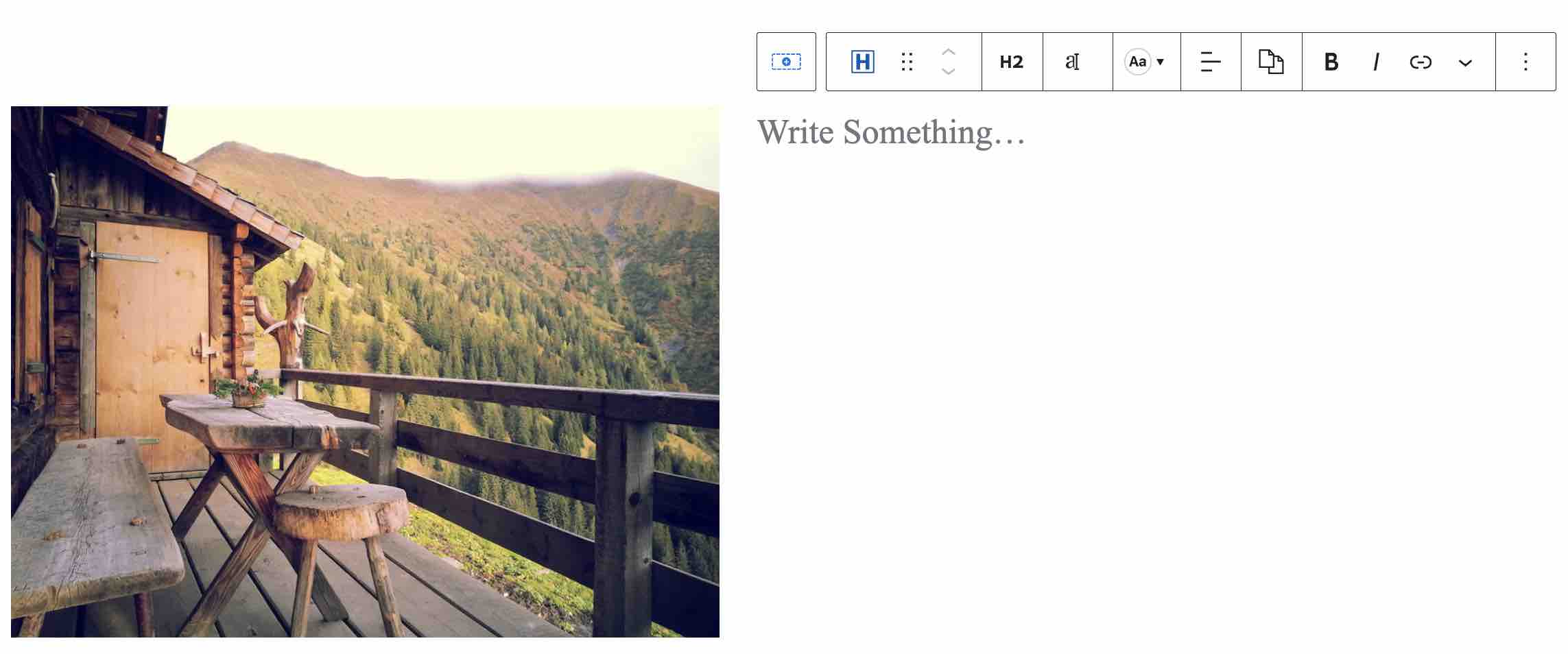
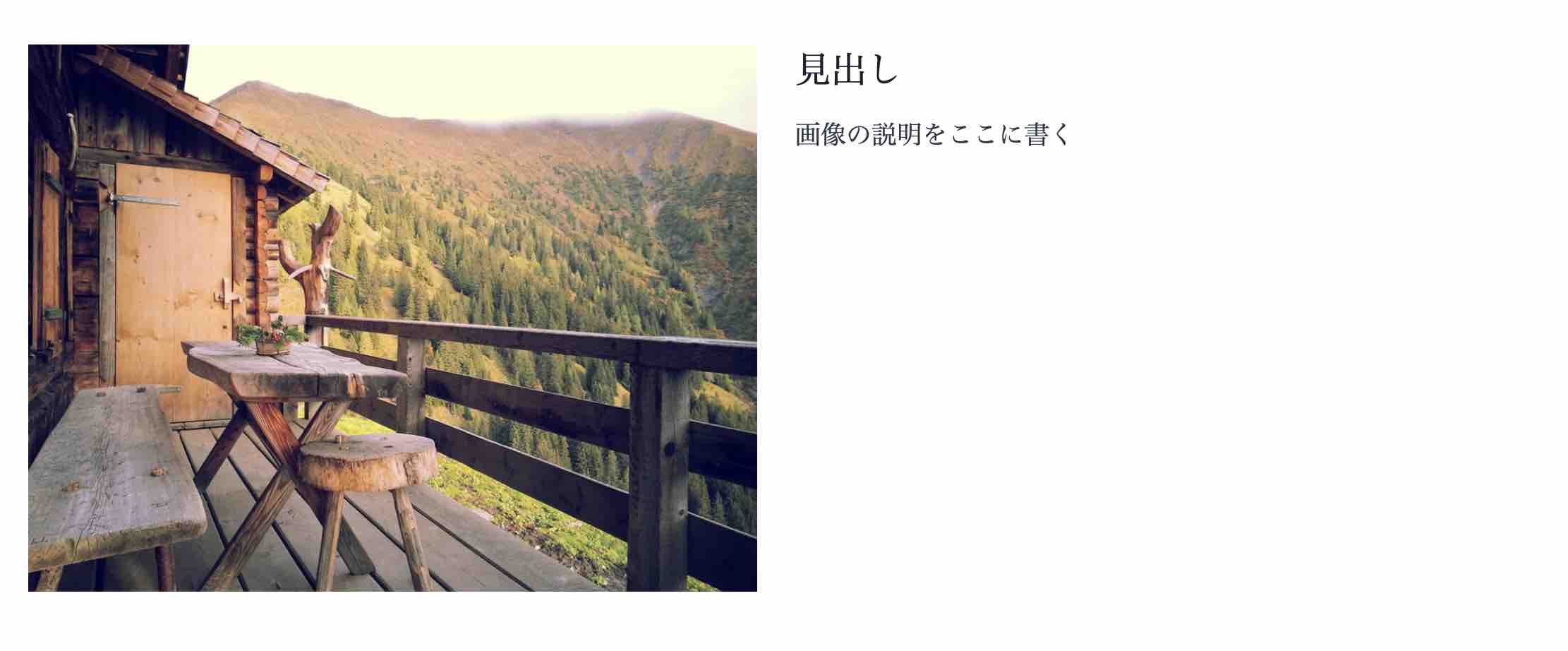
見出し
画像の説明をここに書く
以上で, 一つのRowが完成したことになる。これで, そのページを終えても良いが, 必要に応じて, 次のRowに進む。その際には, カラムの数を変えてもよい。