コロナワクチン接種のWEB予約サイト作成法ーMTS予約システムを使用
【3】予約品目と3つの固定ページの設定
これから設定作業に入ります。
有料版の使用を想定していますが,
無料版の設定も多くは共通しています。
また, このページの
予約品目
3つの固定ページ
の設定に関しては, 無料版で設定を始めて,
途中で有料版に切り替えても,
無料版で設定したデータは有料版でもそのまま使えます。
有償版の購入方法をまとめました。
予約品目の設定
予約品目>>新規予約品目
とクリックしてワクチン接種予約に関することを
設定します。
この画面では既に設定しているので,
編集から表示します。
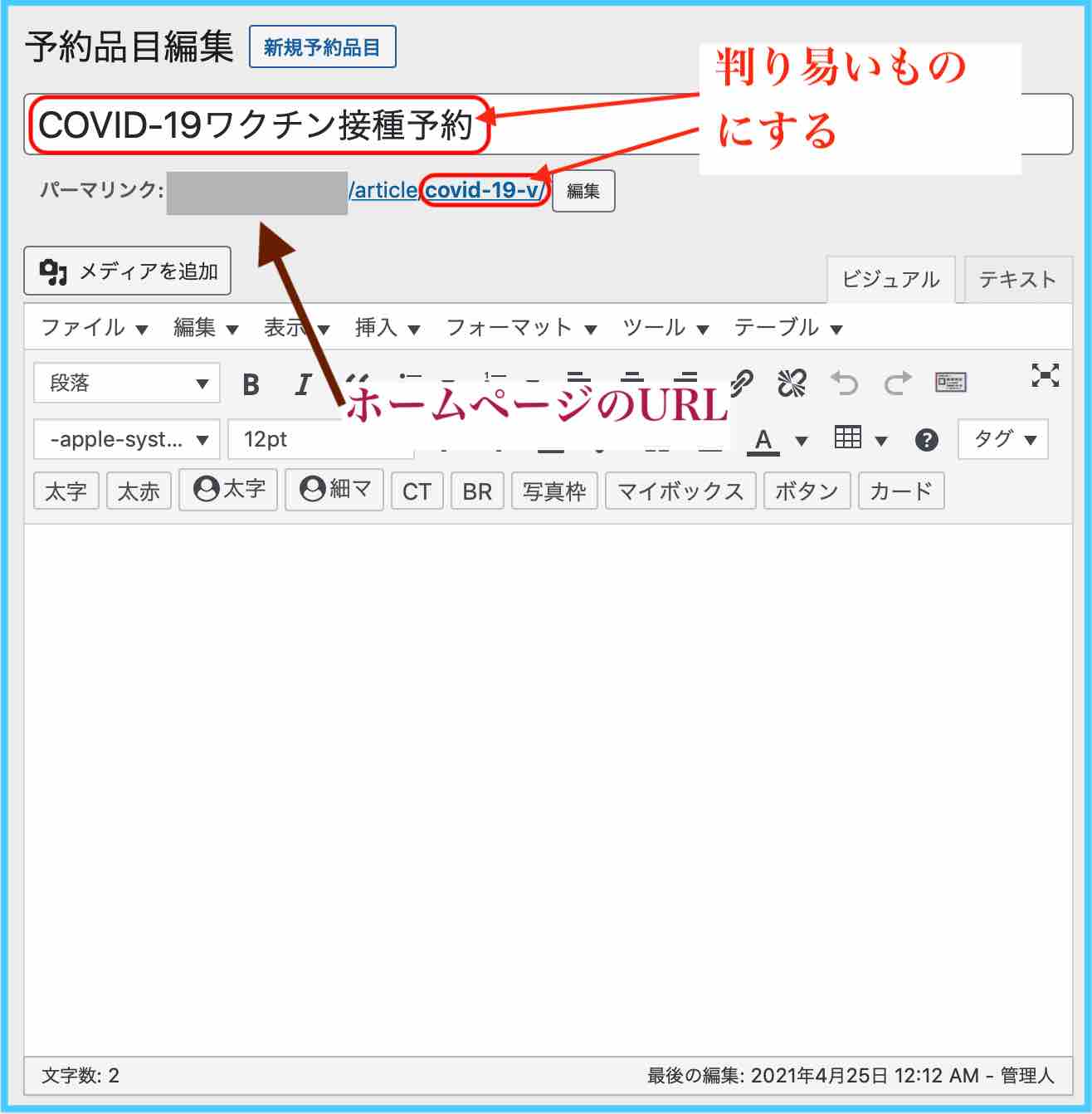
題目とパーマリンクは
判り易いものなら何でも良いです。
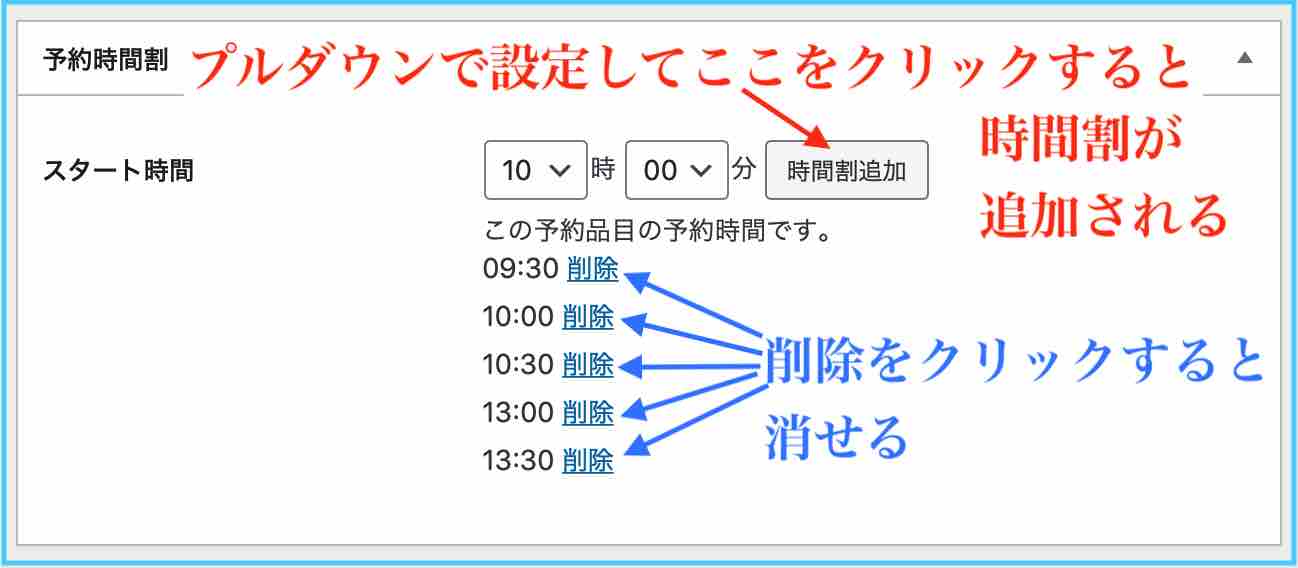
その下方で予約時間割を設定します。
5分間隔に設定出来ます。
スタッフの数にもよりますが,
一般医院では, 30分で6人として
30分間隔の設定が良いと思います。
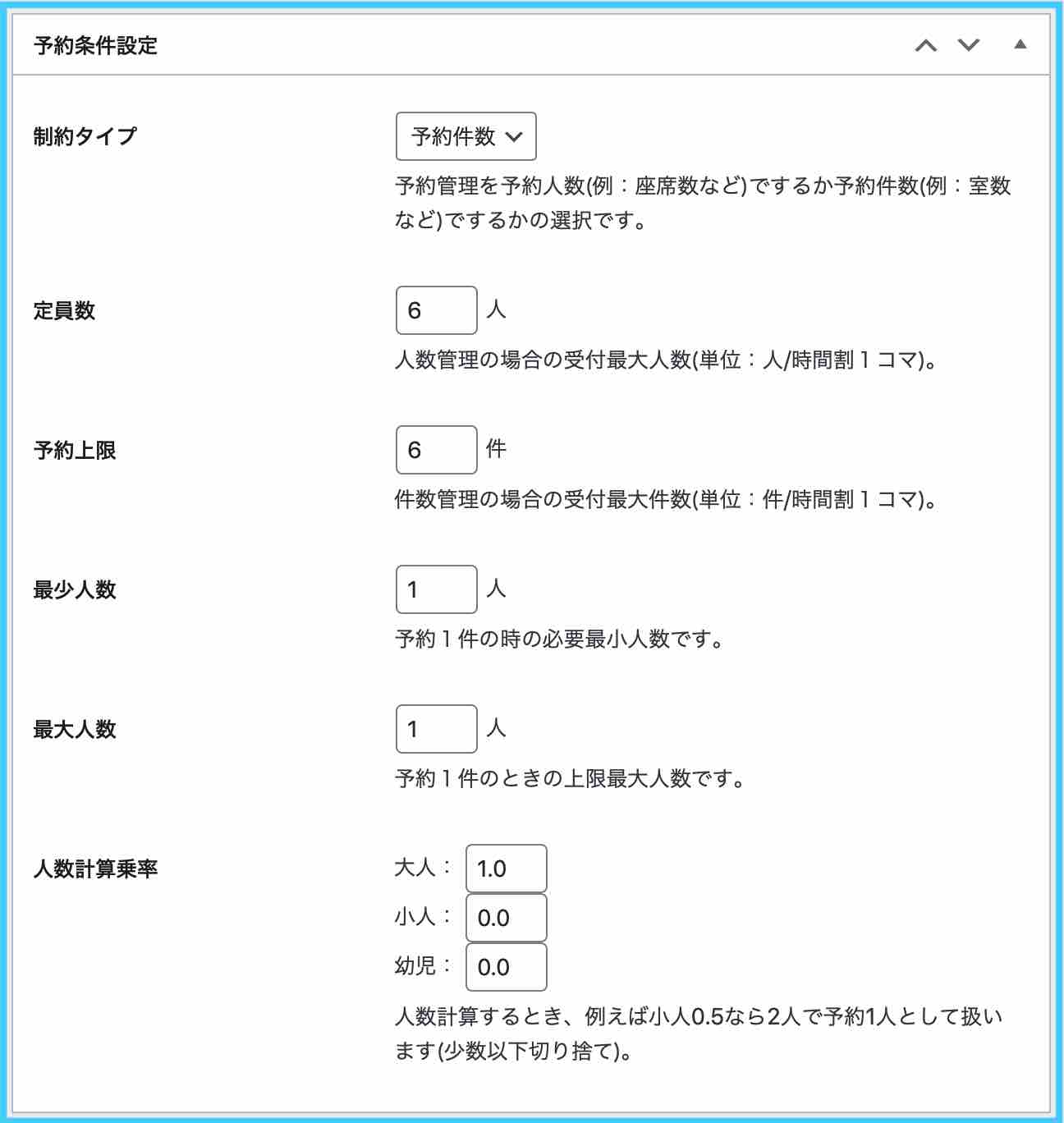
予約条件設定
30分間でどれだけの予約を承けるかの設定です。
予約を1件に1人という数え方をして,
一つの枠に6件の予約を承けるように設定しています。
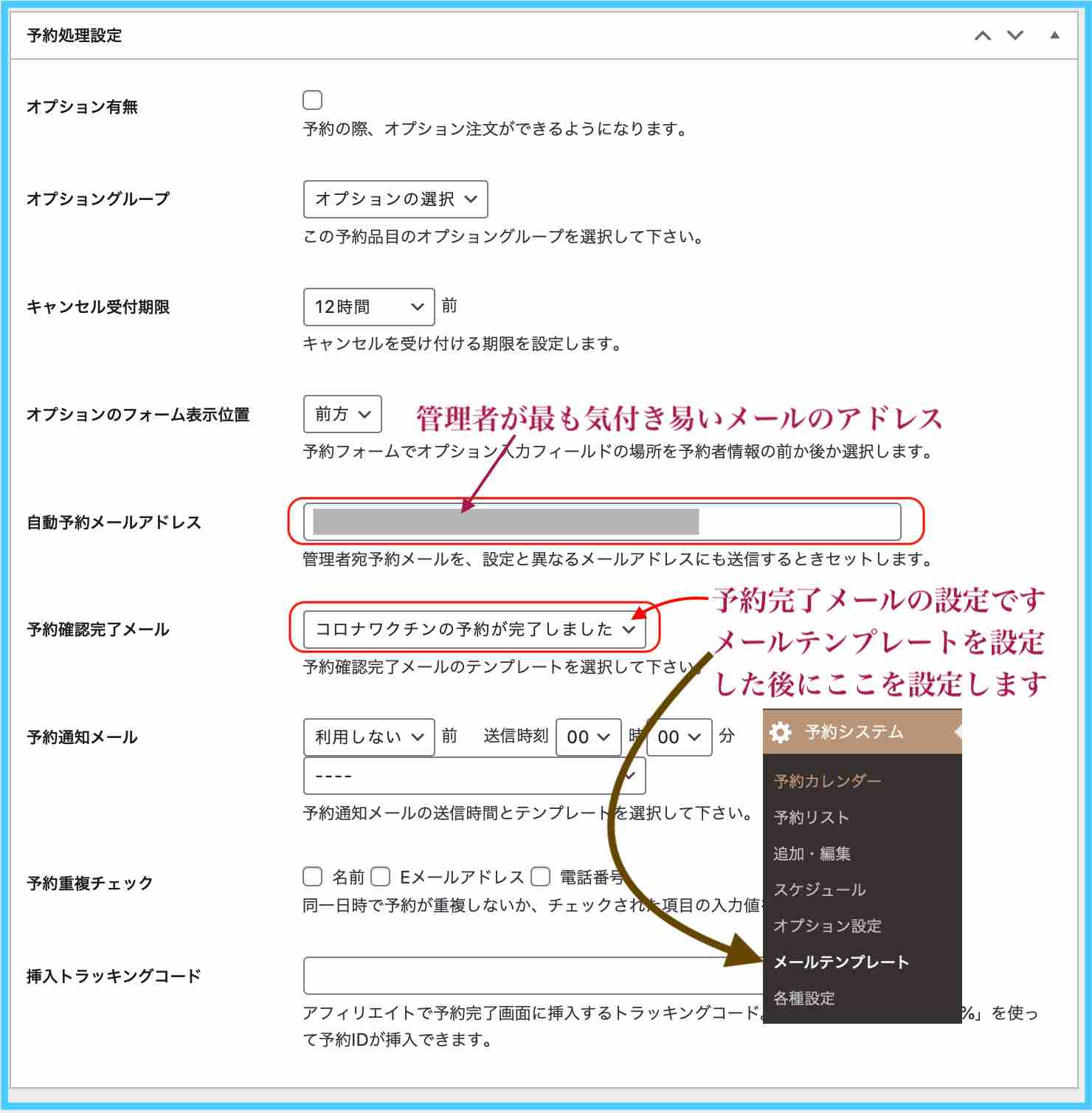
予約処理設定
オプション設定は、
保険診療の範囲では設定できるものは見当たりません。
気付かないうちにオンラインでキャンセルが発生すると困るので
予約システム上ではキャンセルは受け付けず, メールか電話を
貰うことにしています。
3つの固定ページの設定
これから3つの固定ページを設定します
グローバルメニューに載せる固定ページの設定
グローバルメニューに載せるページです。
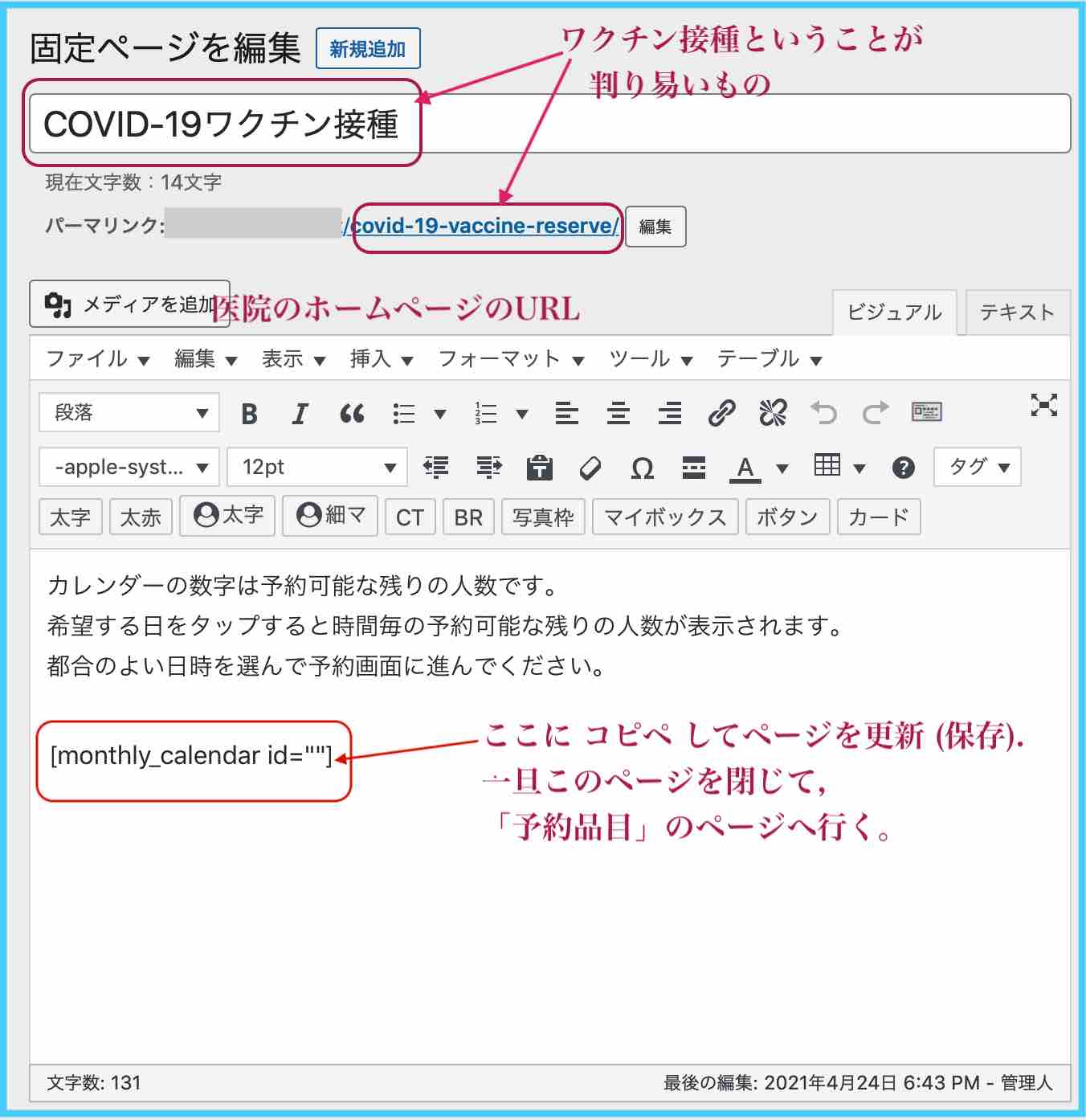
表題やパーマリンクは, コロナワクチン接種と
関係あるものにします。
コード [monthly_calendar id=””] の部分には予約カレンダーが表示されます。
予約カレンダーの上の部分の, 説明はスペースを消費しない, 出来るだけ少なくします。
[monthly_calendar id=””]
の” と”の間には, 先ほど設定した予約品目のページの番号を入れるので,それを確認するために,一旦このページを更新(保存)して,予約品目のページに戻ります。
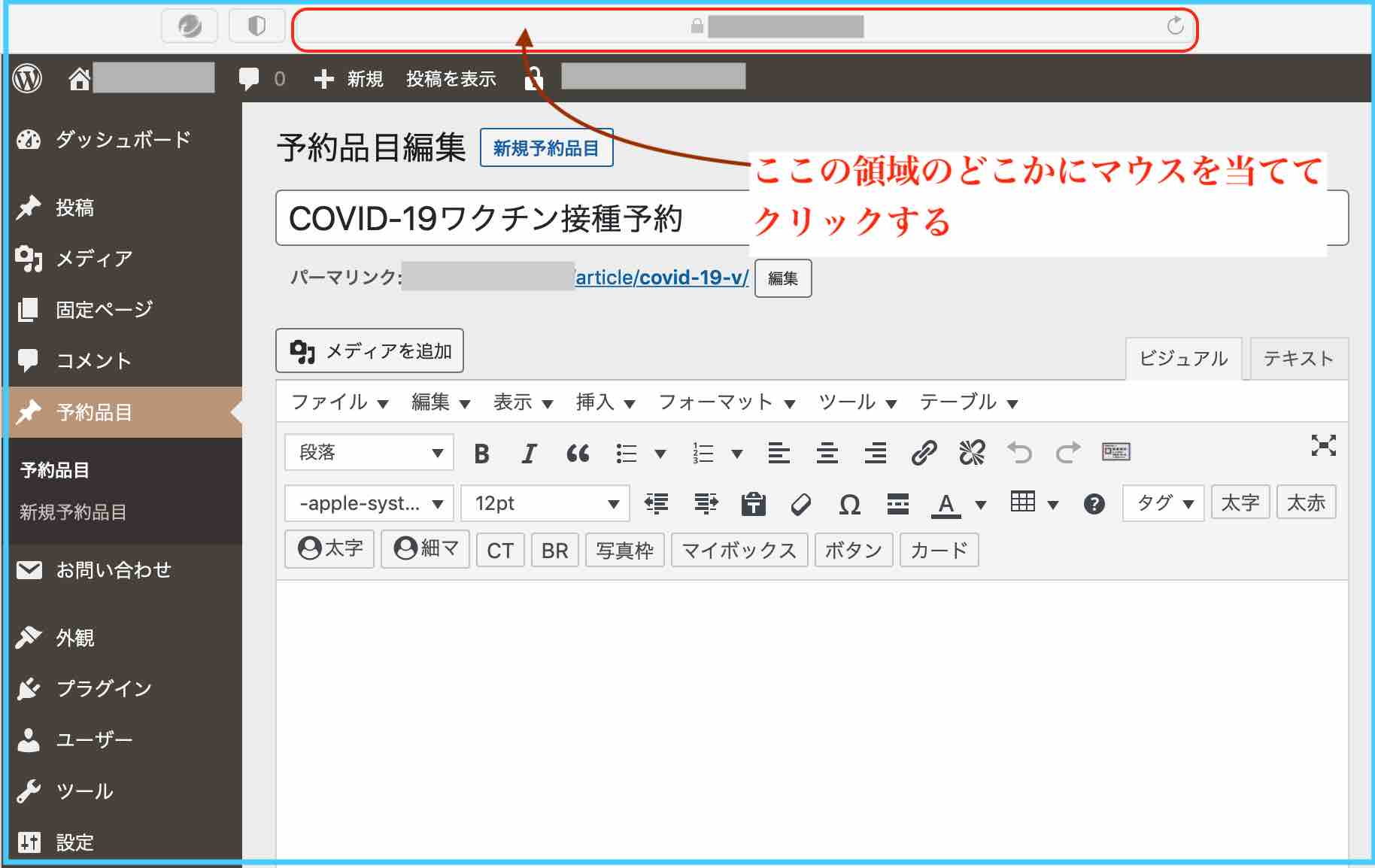
プラウザの上部にそのページのURLが表示されている領域がありますが
ここにマウスを当ててクリックします。
この現在作業中のプラウザの上部の領域にマウスを当ててクリックし、
現れる英文字と数字の列をコピペすると、
となっています。
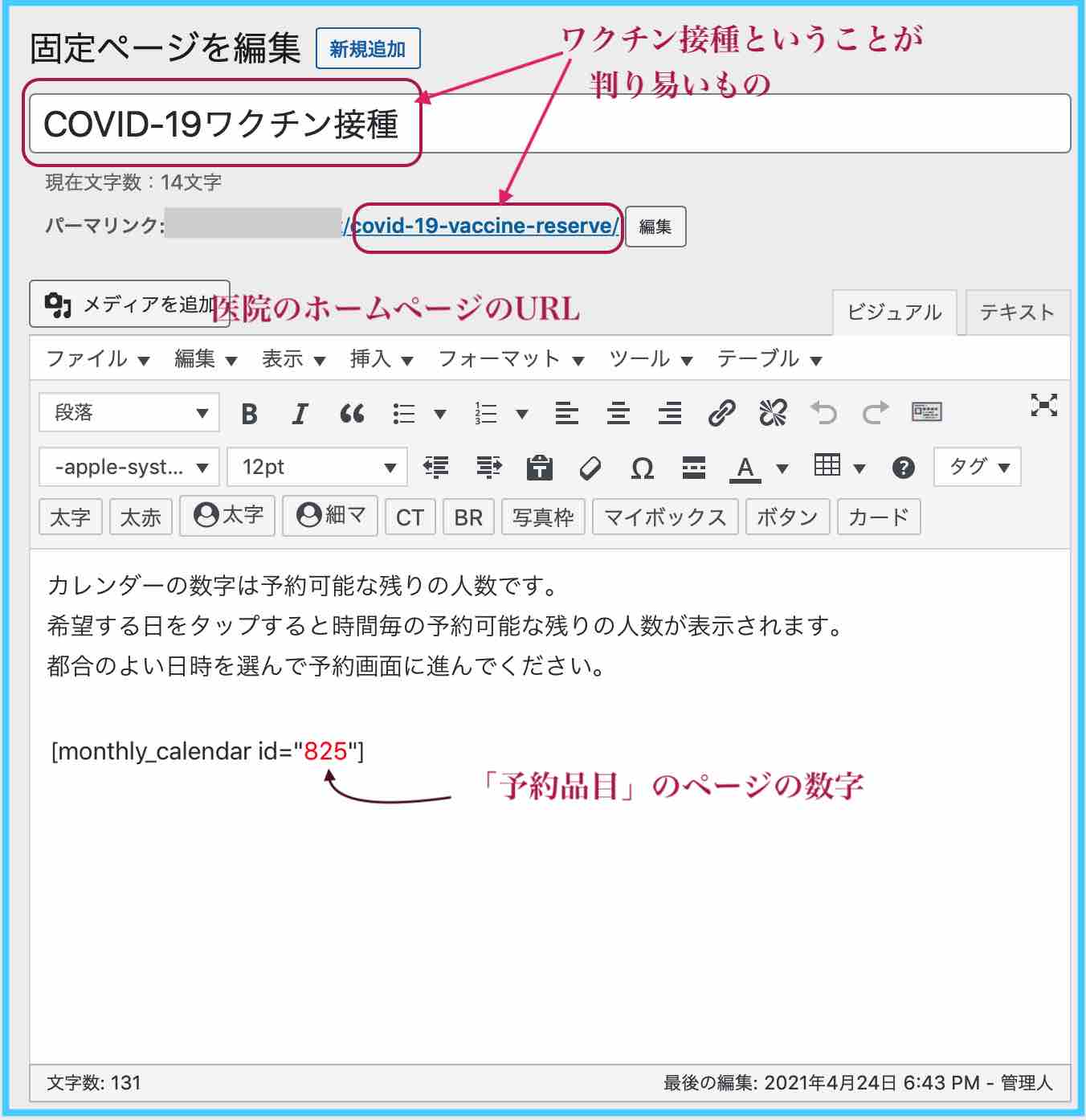
この825に相当する数字をコピーして
先ほど閉じた固定ページを再度開き、
コードの ” ”の部分に825に相当する数字を入れます。
[monthly_calendar id=”825“]
実際のホームページ上では、
この部位に予約カレンダーが表示されることになります。
これで, グローバルメニューに載せるページの設定は
完了です。
スラッグ名が「booking-form」の固定ページを設定する
次に, ワードプレス上では
表示するように設定しないけれども
予約システムの稼働には不可欠な固定ページです。
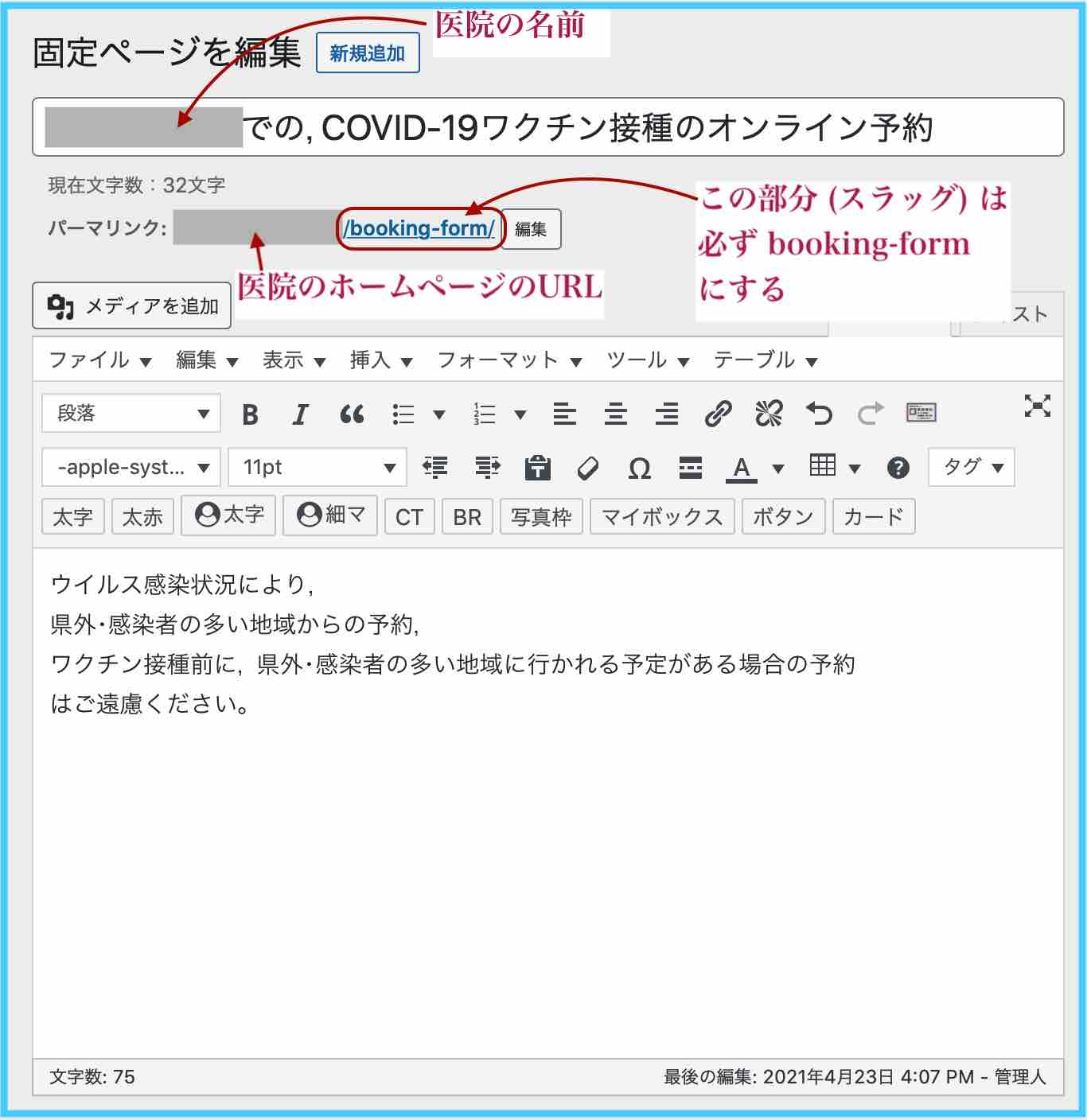
固定ページ>>新規追加から新しいページを開き、
次のように設定します。
パーマリンクの
医院のホームページのURLに続く部分(スラッグ)
は必ず booking-form
としなければいけません。
スラッグ名が「booking-thanks」の固定ページを設定する
予約者が予約をした際に
ホームページ上に表示されるページです。
パーマリンクの
医院のホームページのURLに続く部分(スラッグ)
は必ず booking-thanks
としなければいけません。
本文では,
予約を受け付けたけれども
まだ確定ではない、
予約確定の時点で連絡する、
という旨を説明しています。
ここまでの設定を無料版で行なった場合, 有料版に変えても引き継がれます。
次ページ以降の設定は,無料版から有料版に変えると,一からやり直しになります。